Star Wars Unlimited Base Counter
When Star Wars Unlimited launched, me and a couple of coworkers got hooked and started playing regularly at work. We quickly realized we needed a way to track base damage without scribbling on paper, so I hacked together this little app.
It’s designed for mobile use but works on desktop too. You can try it out here: sw-unlimited.com.





Features
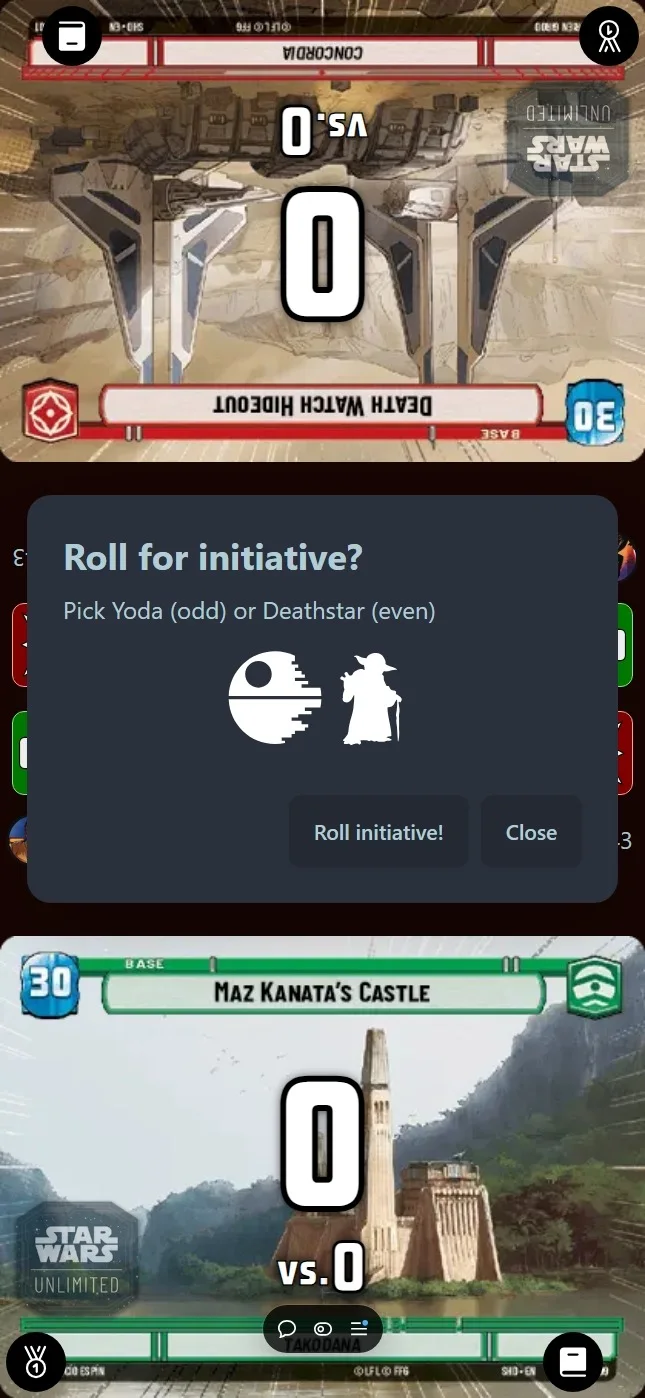
- Roll for initiative to see who starts
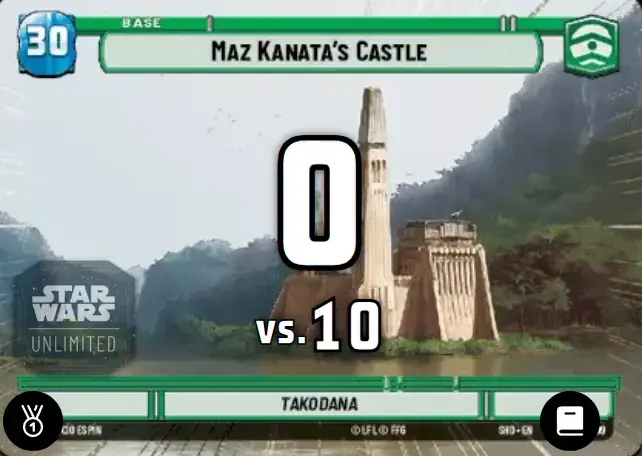
- Select leader and base (which sets each player’s HP)
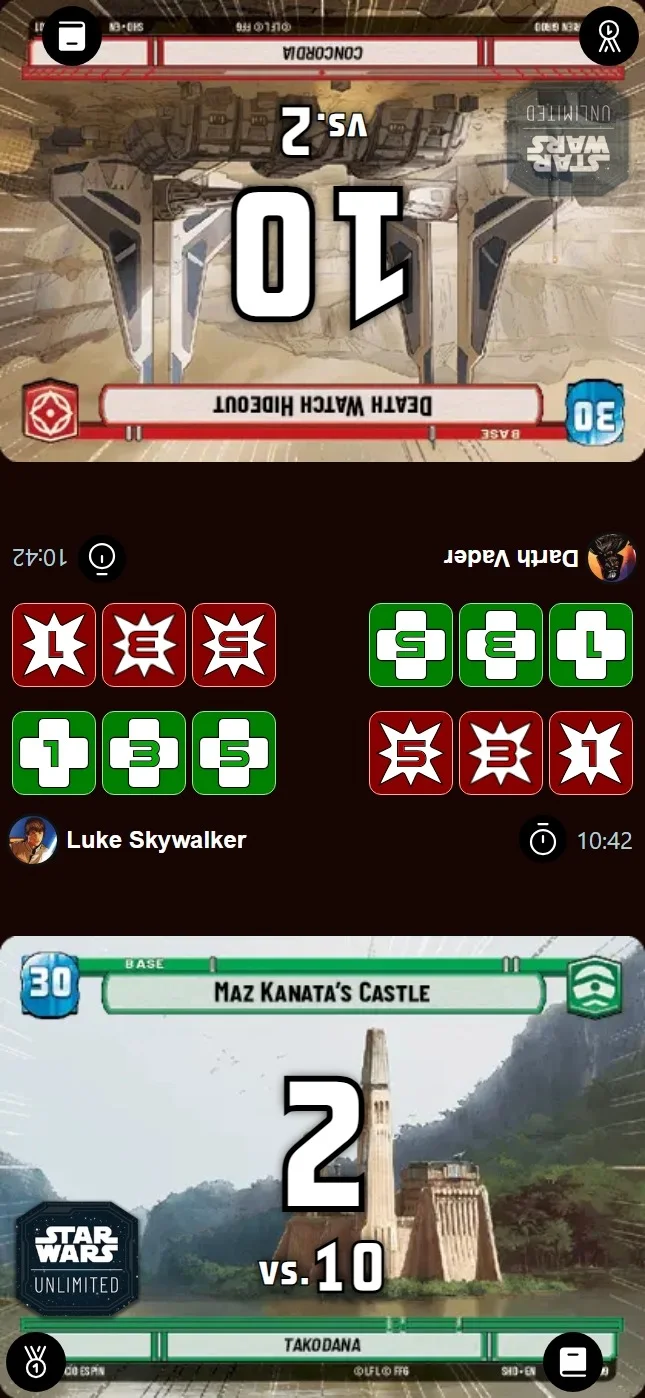
- Track and display damage for both players
- Show who currently has initiative
- Built-in timer to keep matches within tournament limits
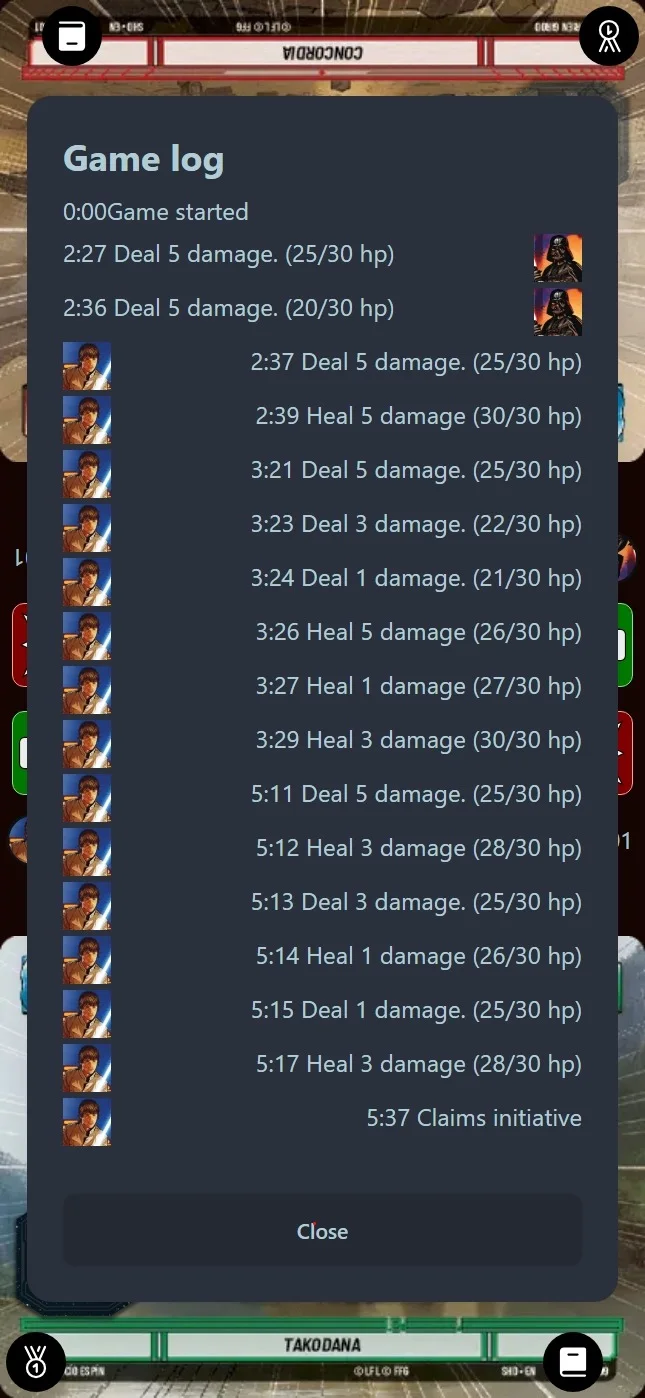
- Game log to track actions turn by turn
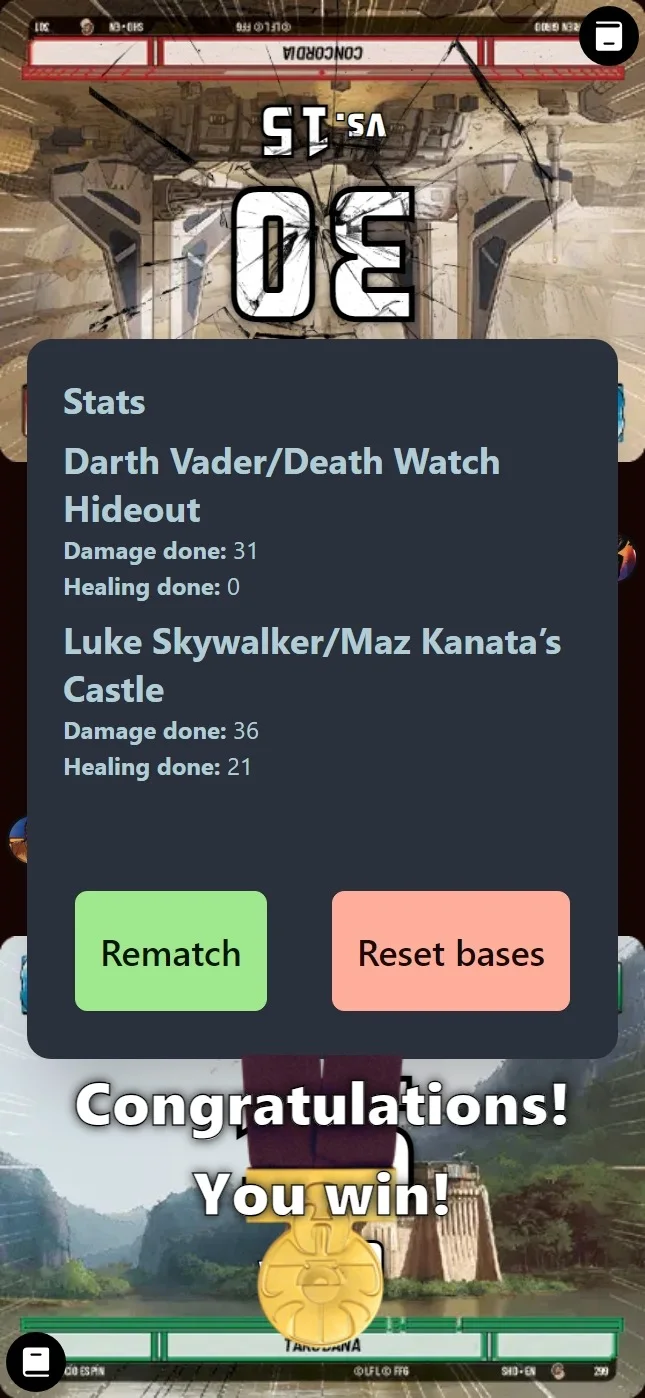
- Winner screen with simple post-game stats
Learnings
This was my first time building a whole project using native web components only. It worked well, but I definitely learned a few things:
- The shadow DOM makes styling tricky — I’d probably use light DOM in more places if I rebuilt it.
- I rolled my own redux-like store using
dispatchEventfor updates, and that turned out to be simple and effective without extra libraries.
It’s not perfect, but it does the job, and it’s been fun to use in our games. Maybe I’ll rewrite it someday — for now it’s a nice little tool that keeps our matches flowing.
