The curious case of the paragraph with the bad CLS
Fredrik BergqvistI recently migrated my personal website from Next.js to 11ty, it was a great experience, which I will write more about in a later blog post.
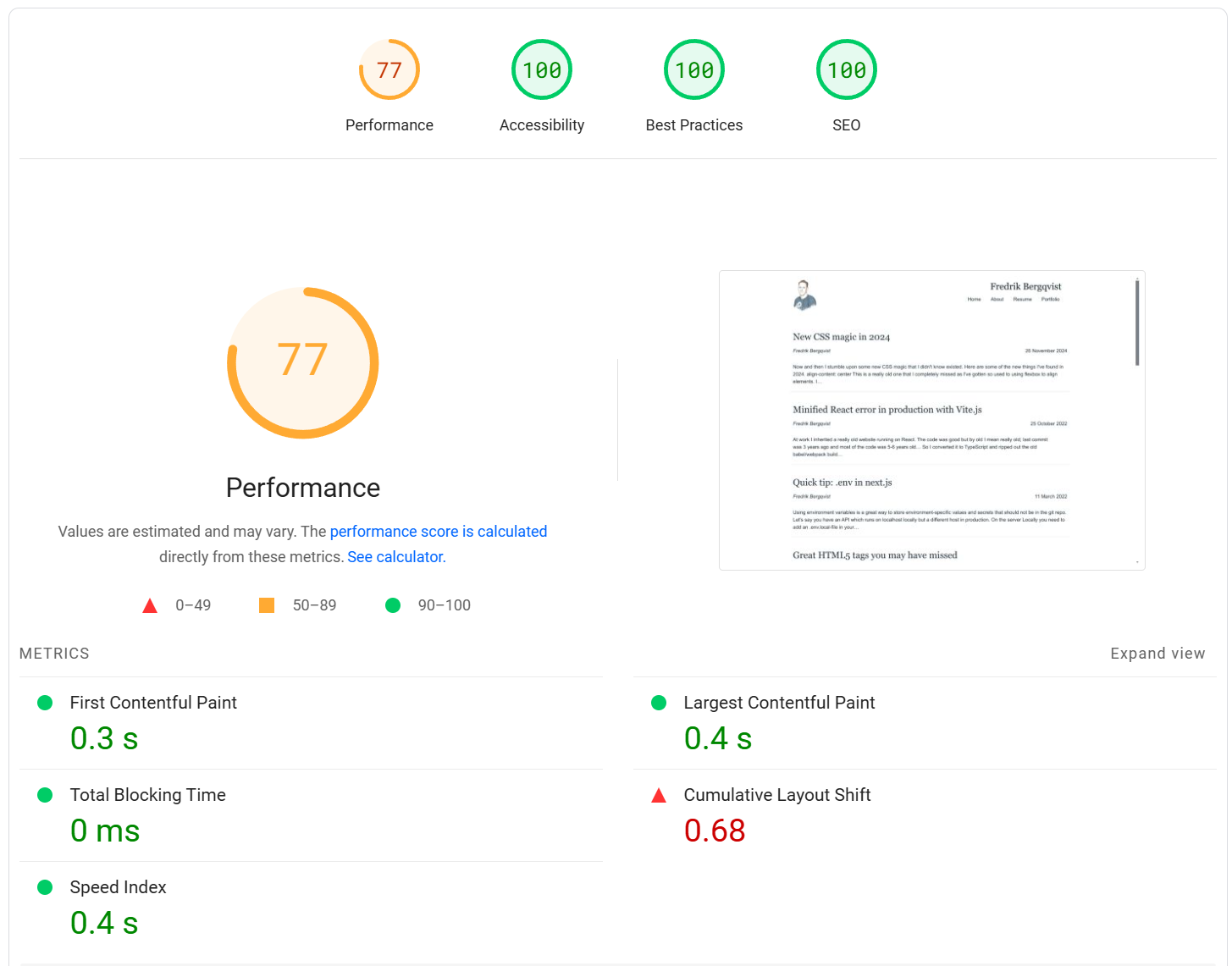
There was just one issue. The PageSpeed performance score actually went down. 😨

Link to PageSpeed.web.dev
Mobile performance was looking great, a 4 x 100 score, but desktop performance was hurting. The problem also only occurred on the blog post list page, not on the individual blog post pages, and only when the page width was greater than 960 pixels, when the max with of the content was set to a fixed value and margin auto.
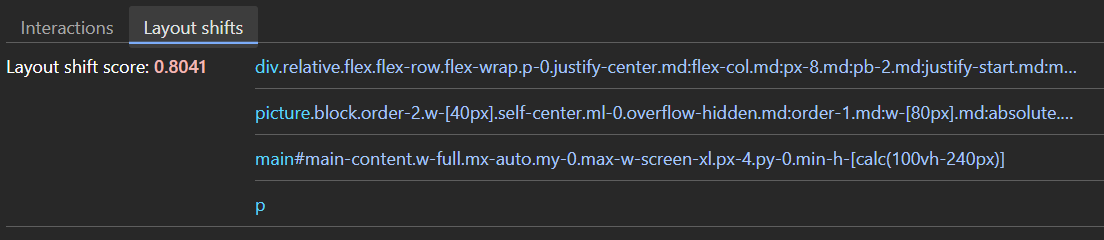
After some digging, the culprit seemed to be a paragraph at the end of the blog post list, containing a link to older posts.

This is a version of the start page with the paragraph: Click for some bad CLS and the version without: Click for no bad CLS
When fiddling with it, I found that any block element (or even inline-block), would cause the issue, but using a span would not trigger it.
Now, I do understand that this, in reality, is a non issue, and really only proves the point that blindly following performance scores is not always the best way to go.
But I am still curious about why this is happening. If you have any insights, please let me know.
To be continued... (I hope)
